Dressed-Your personal online closet.
"Dressed" is an innovative clothing app designed to seamlessly bridge your physical wardrobe with
the online realm. By organizing all your clothes, it ensures easy accessibility from anywhere. The
app's standout feature lies in its ability to facilitate the creation of outfits using your existing clothes
in under 5 minutes. "Dressed" generates personalized ideas and suggestions based on your unique
style preferences, making the outfit selection process quick, efficient, and tailored to your taste.
.

Role Tools Project Type
UX Research Figma Self initiated (0-1)
UX Design Miro
UI Design
Problem
Users take a long time to choose an outfit and keep their closet organized.
Solution
Help users spend less time on choosing an outfit and easily manage their closet.
1.Create an outfit
Set your preferences and get quick outfit suggestions from the app.
Easily tap on the item to change anything you don’t like and save it to your outfit collections.
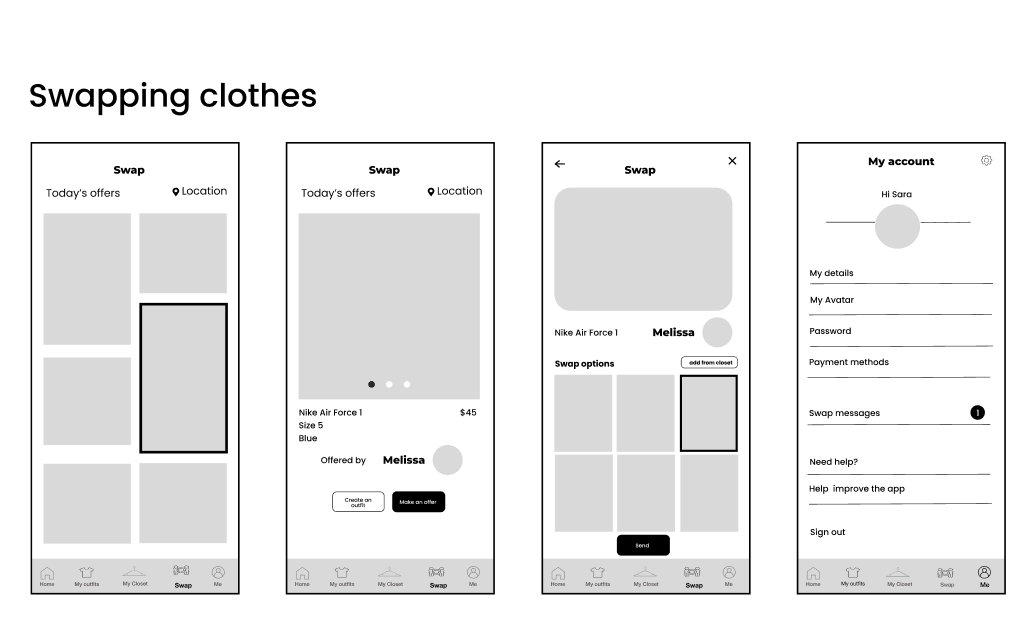
3.Swap.
Swap anything you don’t wear anymore with someone else's clothes. Easily add your clothes to swap
2.Online Closet.
Easily add all your clothes to the app. Keep all your clothes organized in your online closet
1. Empathize
1.1 Problem overview
It's not uncommon for people, regardless of gender, to spend a significant amount of time deciding what to wear. The process of choosing an outfit can be influenced by various factors such as personal style preferences, the occasion, weather, and mood.
1.2 Secondary research
To get a better understanding of the problem and why it exists, I conducted secondary research. According to the research, people find it difficult to find what to wear because their closet is not organized and they do not think of an outfit while shopping.
1.3 User interviews
To learn more about the users, their experience and struggles related to the problem, I conducted 5 semi-structured user interviews.
Based on interviews with five individuals seeking to reduce the time spent on selecting outfits, a common challenge emerged.
Despite having a lot of clothing in their closets, they encounter difficulty in finding matches
2.Define
2.1 Research Synthesis
User Interview Download
For each interview I took note of all the important points that the user made.
Affinity Map
After conducting user interviews, it was time to organize all the data that I have collected. I extracted all the important points from the interviews and I created an affinity map to derive the common themes.
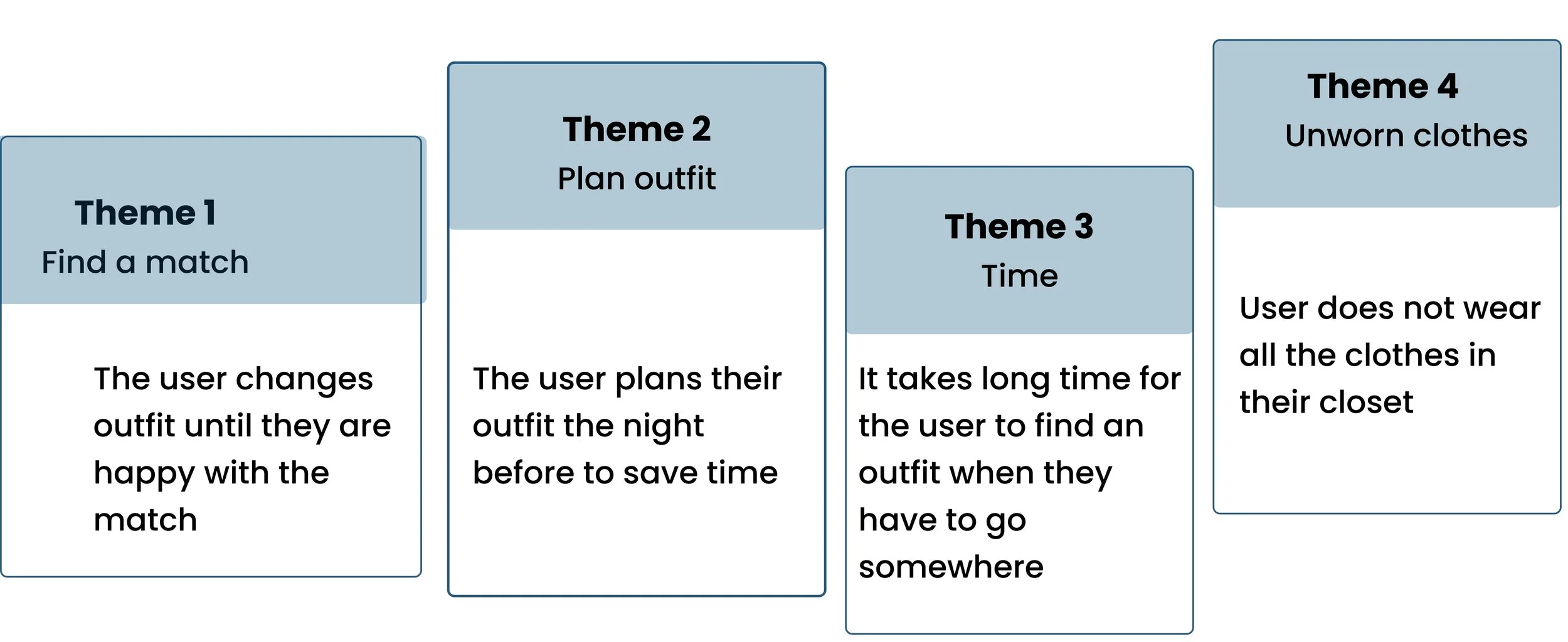
Thematic analysis
Based on the affinity map, I have discovered common themes that explain the user’s pain points and why they experience them
2.2 Understanding the user
Empathy Map
After I have discovered how the user feels and what they think about this problem, I created an empathy map to empathize with the user's pain points and behaviors.
Persona
After I have identified the user pain points and behavior, I defined a specific user group that the product will be designed for.
2.3 Problem Statement - How might we?
Based on the research, I have discovered 4 problems that needed to be solved.
3.Ideate
3.1 Brainstorming
After I had identified the problem and the user's main pain points, it was time to ideate on possible solutions for the problem. According to user’s pain points, creating an online closet makes it easier for them to manage their clothes. To simplify the matching problem, the app will have a matching outfit feature that will save a significant amount of time for the user.
3.2 User Stories and MVP
Now it was time to narrow down all the ideas and identify which features should exist that align with the project’s goal and user’s need.
3.3 Sitemap
After identifying the MVP, I created a visual representation of all the screens that will exist within the app and see how they are all connected.
3.4 Red Route flows
The user needs suggested four critical user flows:
1. Onboarding
2. My closet
3. Create an outfit
4. Swap an item
After the main screens were identified, I created a user flow for the red routes to show the route that the user will take to achieve their goals.
3.5 Sketches
Now that I have identified the route that the user will take, it was time to bring the ideas to life and sketch the critical user flows to better communicate the ideas.
3.6 Guerilla testing
After the sketches were done, it was time for initial feedback on the design, to see if the design is intuitive and identify aspects that need to be adjusted.
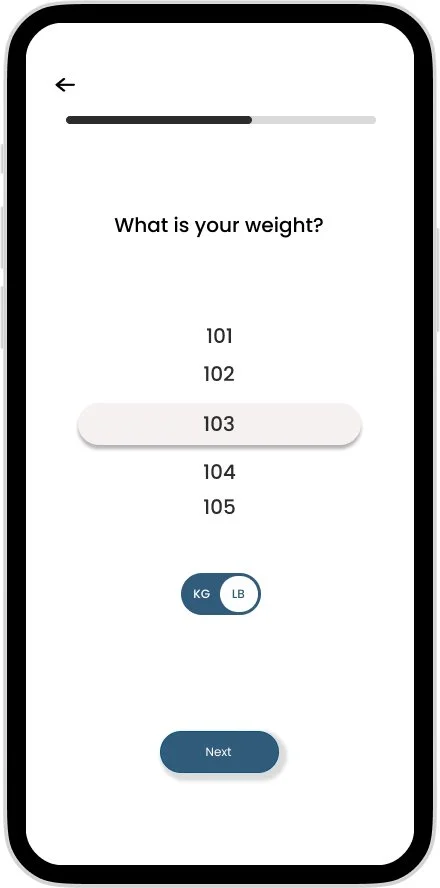
Users found the screen overwhelming.
Change the questions into separate screens.
Users found it time consuming to add an item manually
Change the web search to image search
4. Design
1.
2.
3.
4.
5.
4.1 Wireframes
After making all the needed adjustments from the Guerilla testing, it was time to create wireframes.
1.
2.
3.
4.
4.2 Visual Design
4.3 Style Guide
After creating a moodboard for the app, I created a style guide that includes all the standards and rules for digital representation of the app.
4.4 Hi-Fi Mockup
Final Screens
Test method: In person moderated usability test
Participants: 5 per round
Round: Two
Objective: Identify usability issues and improve user experience.
Tasks
Onboarding process
Add new items to the app
Create an outfit for a specific occasion
Create an item with a new top that you recently purchased
Swap an item
4.5 Usability Testing
Key Findings from Round 1 and 2
3 out 5 users were not able to identify if it's their offers or someone else's.
Add “My offers” CTA button on the main page to help users distinguish between their offers and others.
2 out of 5 users wanted to add items from the closet after the app gave them suggestions.
Change the icons on the right for browsing the closet and use the tap feature to change the items on avatar.
2 out of 5 users suggested adding an option to add to Swap when adding a new item.
Add “Add to swap” button next to the “add closet” button.
5. Prototype
6. Key Takeaways
This is my first ever UX Project and I have learned so much throughout this project. Since I was the only designer, it gave me a chance to experience all the aspects of UX/UI design.
UX/UI is all about the user. Before starting this project I did not know that users have this kind of impact on UX/UI projects, now it all makes sense. We design for the user and their experience and they are the one who will be using the product.
Research is a crucial part. I did not expect to do so much research when I started the project. Every decision will be supported by extensive research.
Testing helps create the best UX/UI designs. Throughout the project I was involved in so many tests and interviews and all of them helped shape the design into the best version.
Iterative Design Process. After seeing it in my project, I started seeing it in other apps too. A design is an iterative process that constantly needs to be validated by the user and refined according to their feedback. Even the best products are still iterating their designs to create the best experience for their users.
UX and UI are both important. Before learning about UX and UI, I thought they are both the same. Throughout the course I have learned the differences and how they compliment each other.