SAVR Recipes.
SAVR is a new startup that helps people to follow new recipes and prepare meals at home. Recently they have received negative reviews regarding the steps and the techniques. People like the quality of the recipe but they are disappointed with timing and order of steps. They also find it hard learning new techniques..

Role
UX Research
UX Design
UI Design
Tools
Miro
Marvel
Project Type
Design Sprint
SAVR Recipes
SAVR wants to help the users accurately and easily follow the instructions and create a better experience.
1.1 Start at the end
The goal for the design sprint is to:
Follow a recipe easily and confidently so that the dish comes out as expected
The experience should be enjoyable and challenging, not stressful and chaotic
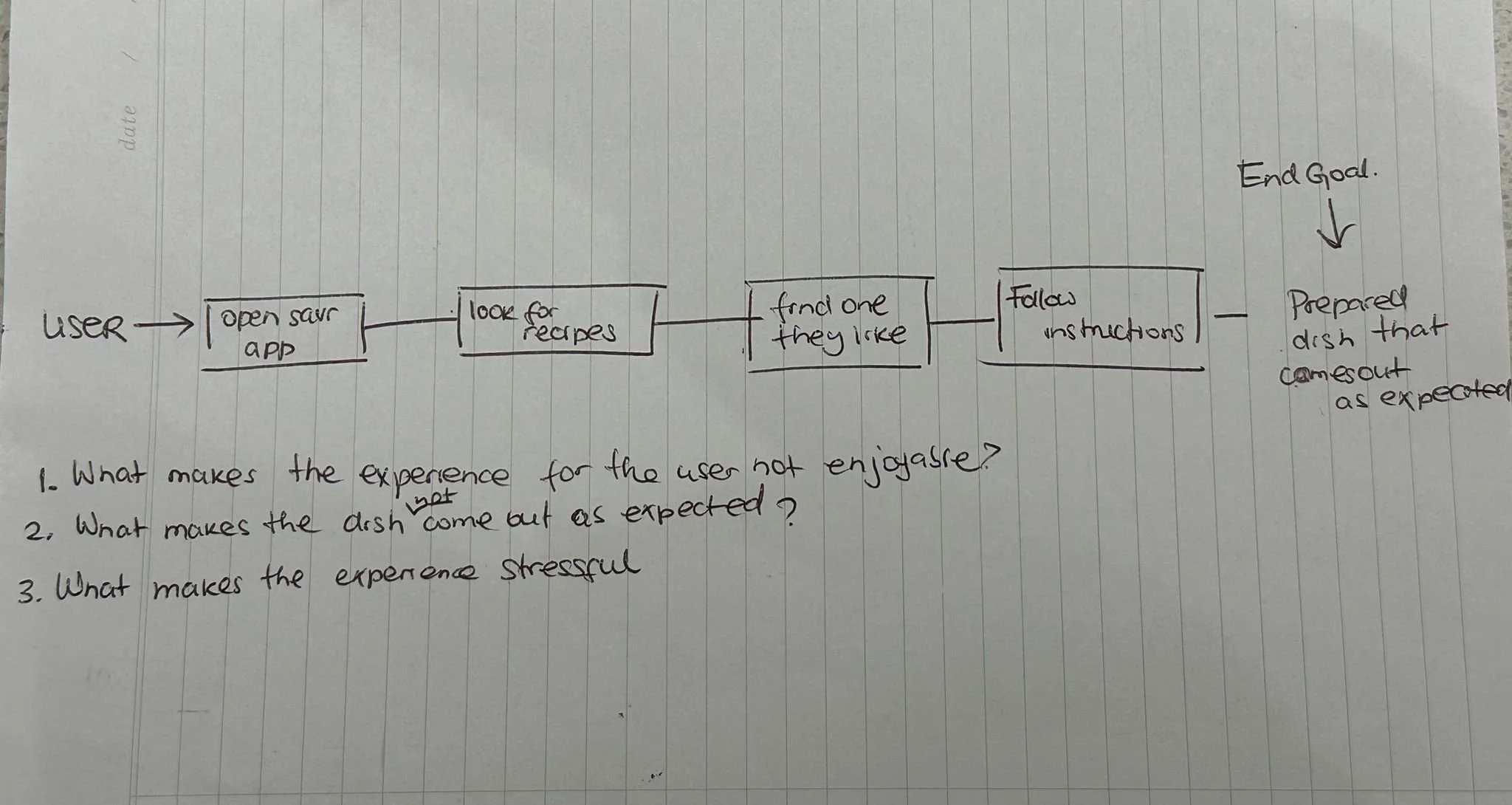
1.2 Map
The map shows the steps that the user will take to achieve their goal.
1.3 Interview the experts
Based on the company's user testing, I took notes of all the interview experts, to better understand the problem.
1.4 How might we?
After understanding the users pain points, I created HMW questions to help create solutions for the main pain points.
1.5 Target
The most important customers in this problem are the people who come to the SAVR app for recipes.
Day 1: Understand/Map
Day 2: Sketch
2.1 Lightning demo
After understanding the problem, I looked at the solutions that the competitors came up with for the same problem.
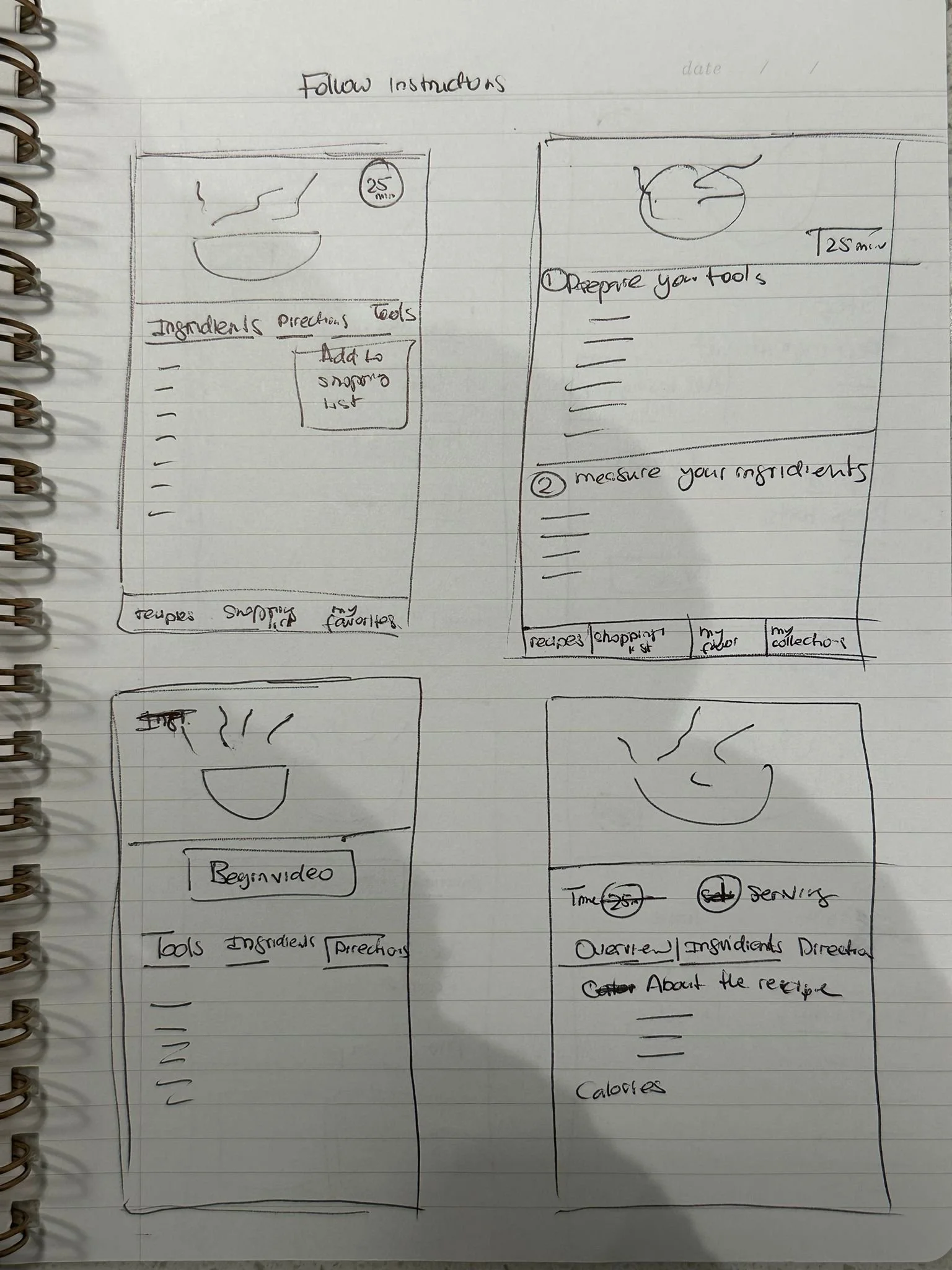
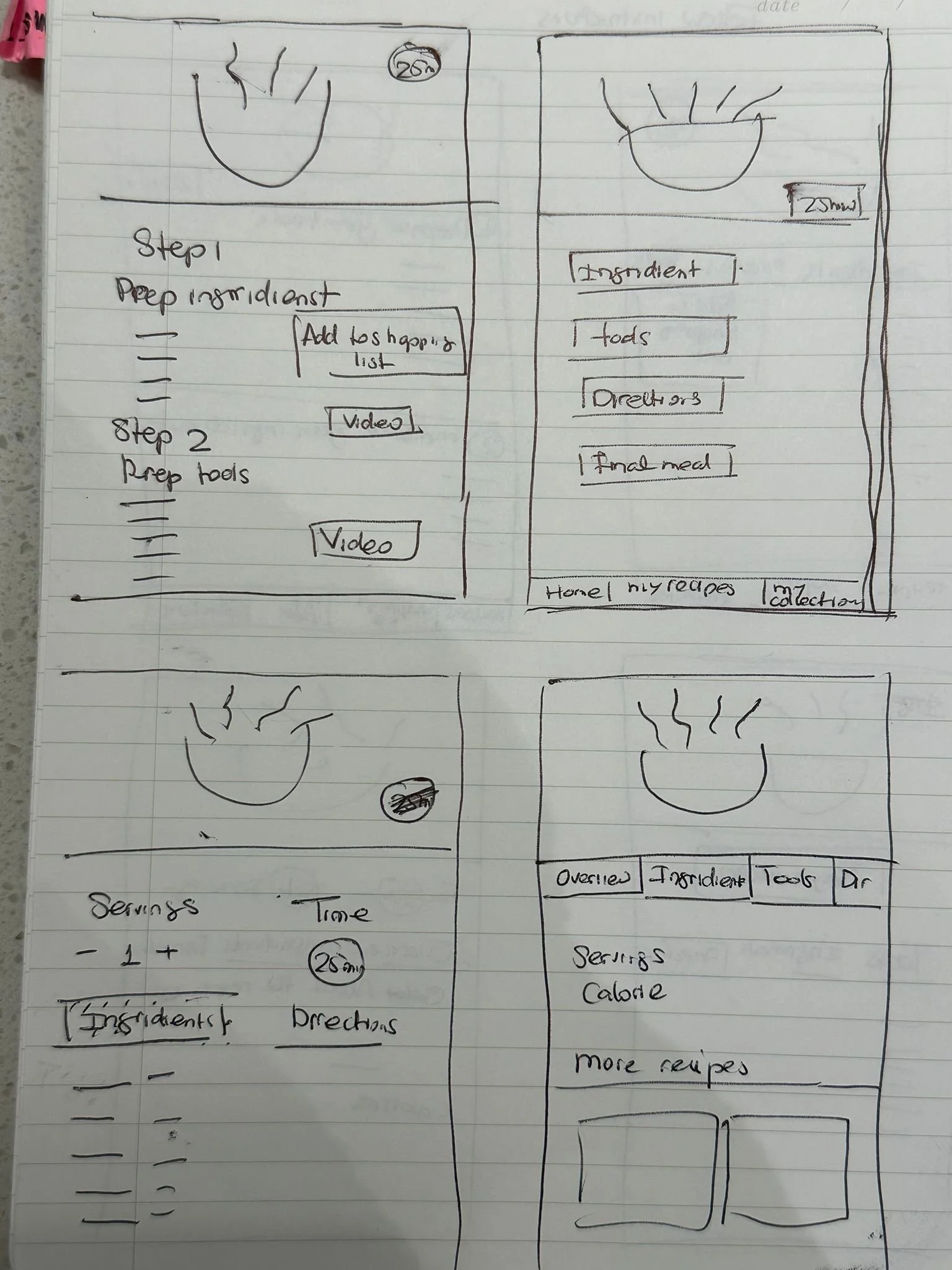
2.2 Crazy 8s
After getting inspiration from other apps, I had to create a solution for my most critical screen. I sketched 8 different screens.
1
3
2
4
5
7
6
8
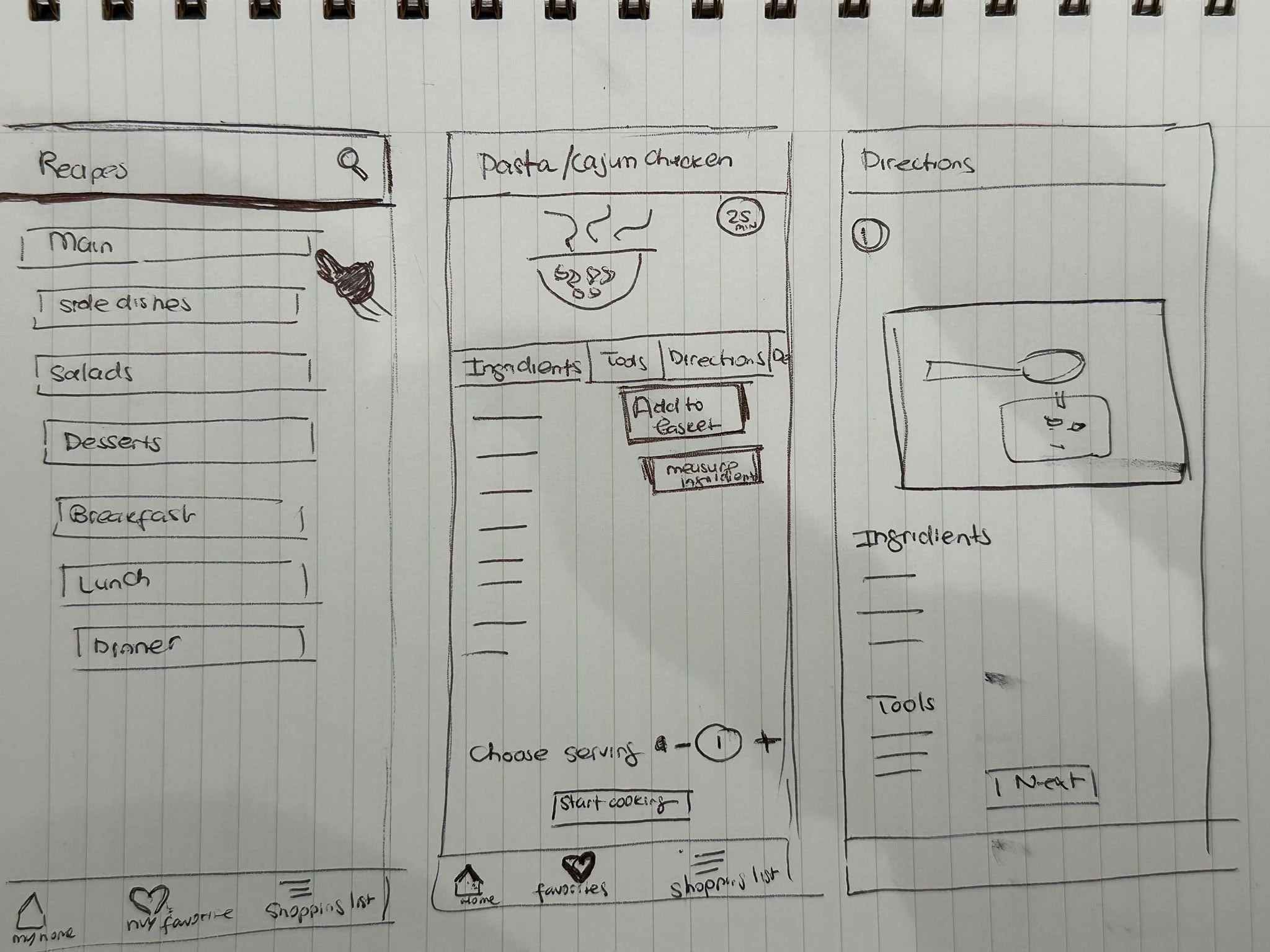
2.3 Solution Sketch
After crazy 8s, I selected the idea that I thought was the best and sketched a solution sketch, a three panel board.
Three panel board
Day 3: Decide
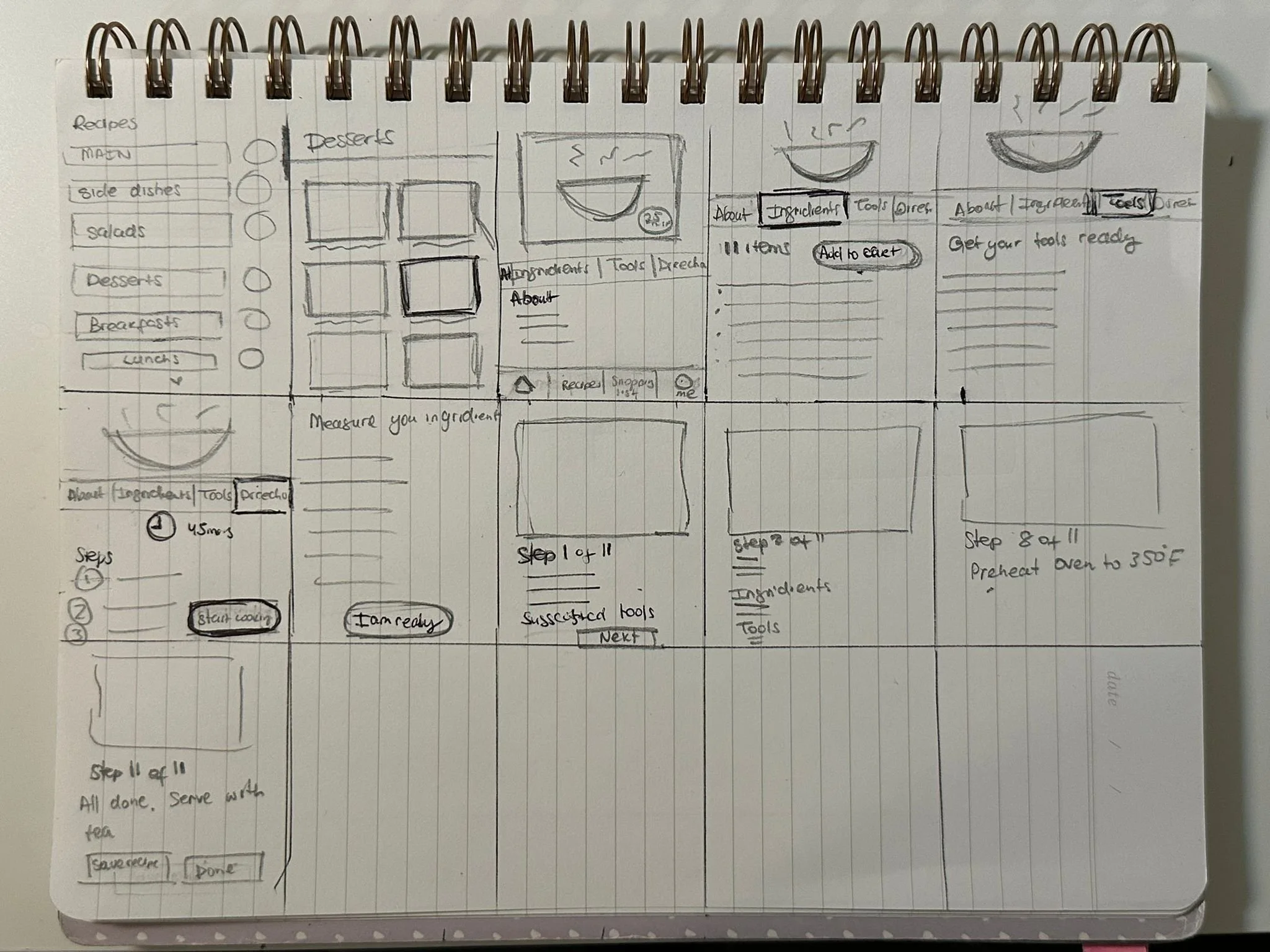
On Day 3 I had to create a 5-15 panel storyboard. This storyboard serves as a lightweight sketched wireframe that will be used to create a prototype for Day 4.
Day 4: Build a Prototype
Day 5: Testing
I have interviewed 5 participants who are all into cooking and cook on a daily basis. I asked them to go through each screen and describe what they see and what they would do with each screen.
5.1 Findings
Participant 1
Suggested to add filter for finding recipes with time
Was not sure about the serving feature, suggested to add serving size
Participant 4
Suggested to add a feature to add your own recipes
Was confused how the serving size works
Participant 2
Suggested to add search tab on the 2nd page
Was not sure about the serving feature, thought it was missing the details about how much serving for the ingredients listed
Suggested to add buy feature for tools too
Participant 3
Suggested to add search tab on the 2nd page
Suggested to add buy feature for tools too
Asked to add serving size
Participant 5
Was not sure about the calories and serving size
Suggested to have a gallery for all the recipes that she cooks and takes pictures of.
5 out 5 mentioned serving size that was missing in the app
3 out of 5 suggested to add search tab on the second screen
2 out of 5 suggested to add Buy feature for the tools too
5.2 Summary
5.3 Iterations
Added serving size
Added a search icon
Added buy button
Key Takeaways
1.
Testing
Testing helped to settle all the doubts, it gave new insights into the solution.
Risks
You have to take risks, since the resources and the time are very short, so it's more of a learning process as you go through each day.
Assumptions
Most of the solutions will be based on assumptions, since there is no user research.